

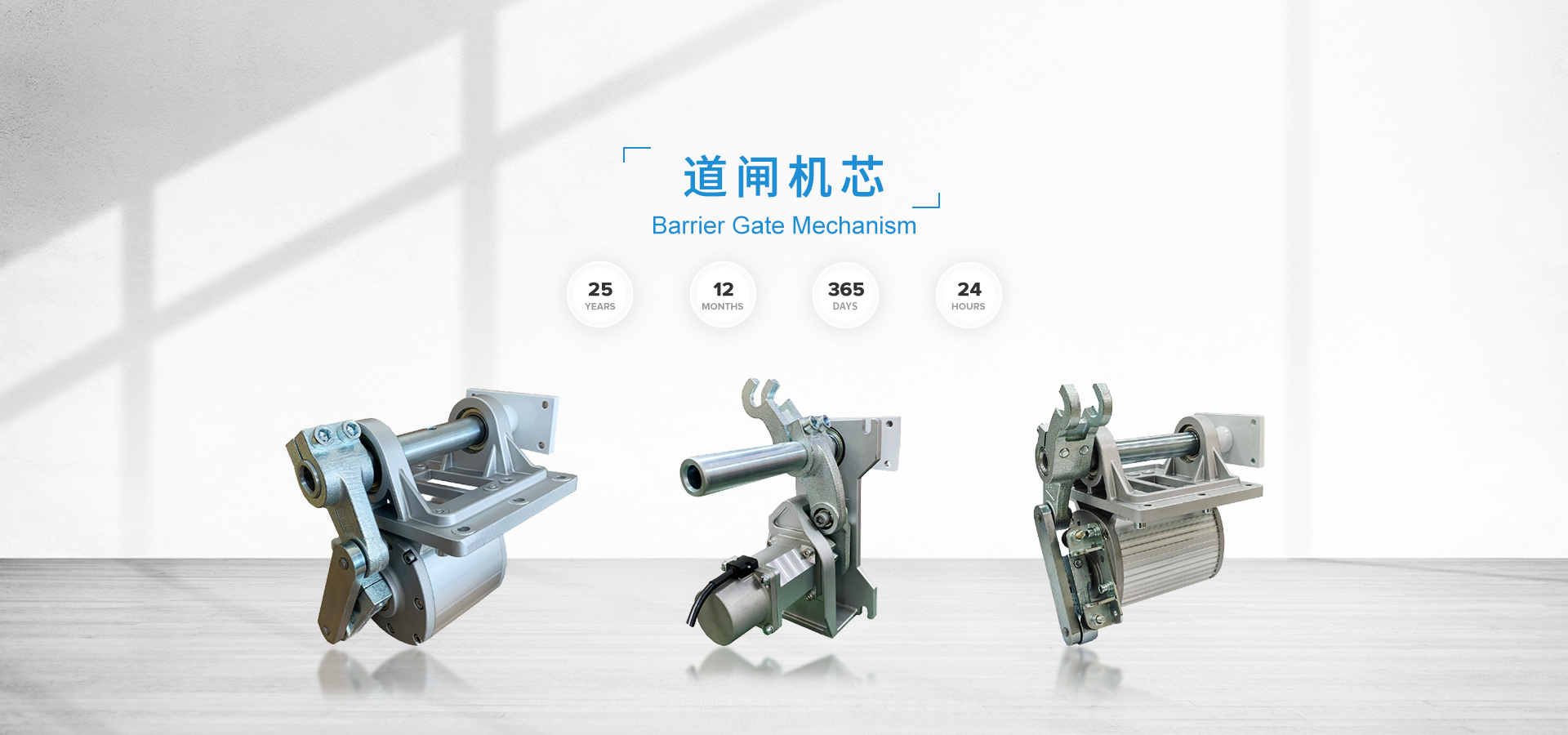
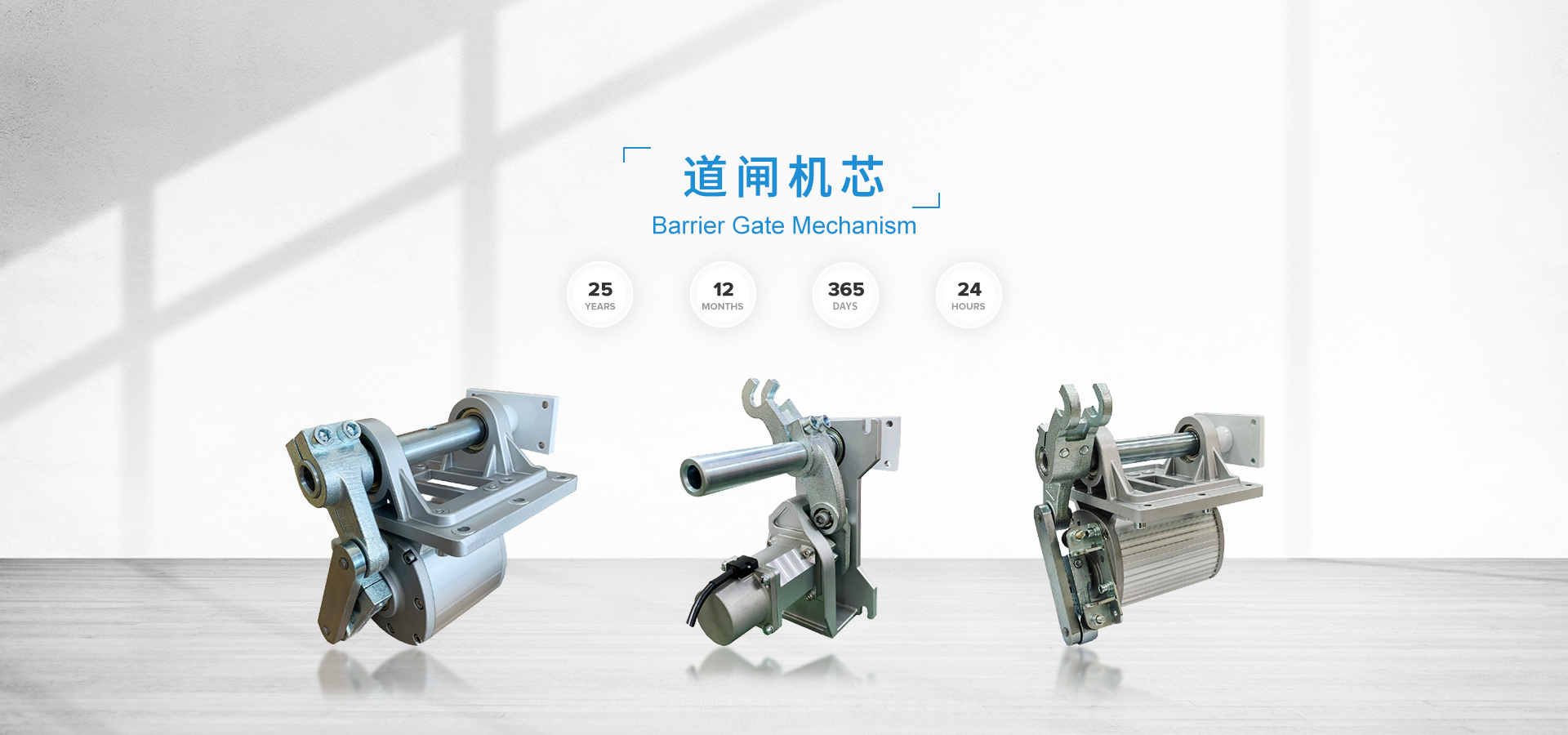
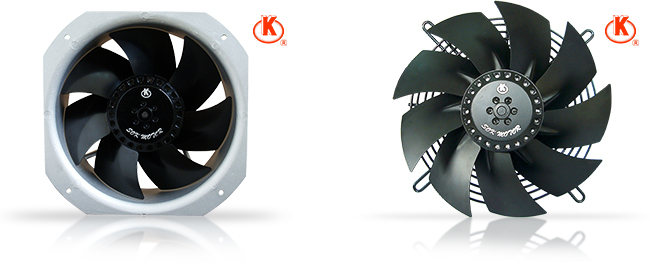
産品系列
專注于研發、生産和銷售微電機
産品系列
專注于研發、生産和銷售微電機


我們的産品在中國的各個省份和城市暢銷
同時也遠銷到立陶宛、瑞典、意大利、挪威、美國、韓國、印度等國家和地區的客戶

行業經驗
+

專利證書
+

現有員工
+
蘇州斯奧克微電機制造有限公司
地址:蘇州吳中經濟開發區旺山工業園北官渡路1号
電話:0086-512-6655-8818 0086-512-6655-8828
手機:0086-0-133 9088 8797 0086-0-133 9088 8778 0086-0-133 9088 8770
郵箱:info@sok-sz.com


Copyright © 2021 蘇州斯奧克微電機制造有限公司 版權所有 備案号:蘇ICP備05006928号-1 網站建設:中企動力 蘇州